网站动态内容与静态内容的主要区别是什么
在即将发布的博客中,我们将深入研究动态内容和静态内容之间的全面比较,探讨每种方法的优点和缺点。此外,我们还将提供有关如何有效利用这两种方法的独特优势来优化性能的见解。

概述
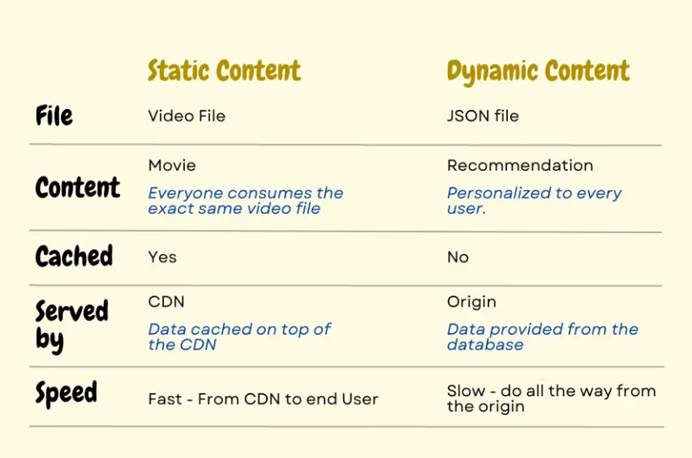
动态和静态内容在构建现代应用程序中起着重要作用。但两者之间到底有什么区别?请考虑下表:

图:动态内容与静态内容的高级表示
静态内容是指不会发生变化的内容,通常可以使用 CDN 提供。而动态内容是指不断变化的内容,由于其个性化性质,通常很难通过 CDN 提供,这通常会导致交付时间变长。
然而,这只是对动态和静态内容的粗略介绍。请继续阅读,深入了解静态和动态内容及其差异、优缺点,同时关注优化使用此类内容的网站性能的最佳方法。
什么是静态内容?
静态内容代表固定的 Web 元素,例如 HTML、CSS、JavaScript 文件、图像和媒体资产。这些是不变的实体,直接从服务器提供,预先生成,无需服务器端处理。这就是内容分发网络 (CDN) 发挥作用的地方。它们缓存静态内容并实现全球闪电般的快速分发。
这种共生关系可以减少服务器负载、缩短加载时间并确保内容分发效率。但请记住,静态内容牺牲了实时个性化来换取速度和一致性,缺乏动态交互性。
静态内容和 CDN 是强大的组合,能够以无与伦比的速度传递您网站不变的元素。
静态内容的优缺点
静态内容的优点:
- 缓存优势:静态内容具有极高的可缓存性。内容分发网络 (CDN)、Web 浏览器和代理服务器可以将静态文件存储在其缓存中。这意味着对相同内容的后续请求可以直接从缓存中获取,无需额外的服务器端处理。缓存通过减少源服务器上的负载来提高性能、减少带宽使用并增强可扩展性。
- 加载时间更快:静态内容是预先生成的,不需要服务器端处理。因此,它可以快速传递给用户,从而缩短页面加载时间。这种速度的提高增强了用户体验并降低了跳出率,因为访问者更有可能留在快速加载的网站上。
- 降低服务器负载:由于静态内容不需要为每个用户请求动态生成,因此对 Web 服务器的压力较小。较低的服务器负载允许服务器处理更多并发连接并同时高效地为更多用户提供服务。在高流量时段或向大量受众提供内容时,这尤其有益。
所有这些好处都适用于处理用户缩略图的现代应用程序。这些是明确定义的静态内容,不会定期更改。因此,从缓存中提取时非常有用。
静态内容的缺点:
- 互动性有限:静态内容缺乏互动性,无法动态响应用户操作或输入。它无法根据用户行为或偏好提供个性化体验或实时更新。此限制限制了网站访问者的参与度和动态功能。
- 个性化挑战:它缺乏灵活性,无法为个人用户提供量身定制的个性化体验。静态文件对于所有访问者都是相同的,因此,个性化的动态内容调整具有挑战性。然而,随着第三方应用程序的出现,这一限制正在在一定程度上得到克服。例如,图像优化服务可以拍摄静态图像并生成针对不同设备的多种变体。这意味着,虽然静态内容可能天生缺乏个性化,但现代技术正在兴起,可以对其进行操纵以提供更加个性化的体验。然而,这些解决方案需要集成其他技术或服务器端处理,这可能会带来复杂性。
- 大型网站的维护复杂性:拥有大量静态内容的大型网站可能面临有效管理和组织文件的挑战。跟踪多个静态文件、确保命名约定一致以及管理文件依赖关系可能会变得复杂。随着网站的发展,静态内容的维护会变得更加繁琐,需要强大的内容管理实践。
什么是动态内容?
相反,动态内容是指基于用户交互、数据输入或其他背景因素实时生成的网络内容,在过去十年中其受欢迎程度增长了 40%。
这涉及服务器端处理、数据库查询和脚本语言,如 PHP、Python 或 JavaScript 框架。
动态内容的优缺点
动态内容的优点:
- 个性化的用户体验:动态内容可根据个人偏好、行为或人口统计数据定制内容,从而实现高度定制的用户体验。例如, Netflix等流媒体服务利用动态内容根据用户的观看历史推荐节目和电影,从而增强用户参与度并提高转化率。动态内容的自适应性可以培养与用户的个人联系感,从而提高客户忠诚度。
- 实时更新:动态内容具有实时更新的优势,可确保用户始终看到最新信息。例如,BBC 和 CNN 就从动态内容中受益匪浅。他们的页面会不断更新突发新闻,无需人工干预。此功能可保持内容的新鲜度和相关性,确保用户始终可以访问最新的新闻。
- 互动功能:动态内容通过互动功能增强了网站,鼓励用户积极参与网站。Facebook 等社交媒体平台是利用动态内容的网站的典型例子。它们允许用户分享帖子、点赞、评论和以各种其他方式互动,提供动态和沉浸式的用户体验。这些互动功能可提高用户参与度、促进社交分享并培养社区意识。
动态内容的缺点:
- 服务器负载增加:动态内容需要服务器端处理和数据库查询来为每个用户请求生成内容。这种增加的服务器负载可能会给服务器资源带来压力,尤其是在高流量时段。如果未正确优化,高服务器负载可能会导致响应时间变慢、页面加载时间变长以及潜在的性能问题。例如,考虑使用 ChatGPT 等工具。在高负载下,ChatGPT 往往会瘫痪并一直无法使用,直到流量稳定下来。
- 复杂性和开发时间:实现动态内容涉及比静态内容更复杂的开发过程。它需要服务器端脚本语言、数据库管理以及与内容管理系统或 API 集成方面的专业知识。开发、测试和维护动态范围可能需要更多时间和精力,尤其是对于复杂或定制的功能。
- 缓存限制:与静态内容相比,缓存动态内容更具挑战性。由于动态范围是即时生成的,因此其缓存潜力可能有限。虽然可以为某些动态元素实施缓存机制,但缓存网站的全部动态内容可能不可行。在处理动态内容的重复请求时,这可能会影响性能并增加服务器负载。
- 更高的带宽消耗:动态内容通常涉及服务器和用户设备之间的数据传输,而不是静态内容。每个动态请求可能需要传输额外的数据,例如 HTML 模板、数据库记录和动态生成的媒体。这种增加的带宽消耗会影响服务器成本、网络性能和用户数据使用情况。
如何提高网站性能?
为了提高网站性能,组织可以采用各种技术,无论它们主要提供静态内容还是动态内容:
- 利用内容分发网络 (CDN) :实施 CDN 可以显著提高网站性能。CDN 是遍布全球的分布式服务器网络。通过将网站静态内容的缓存副本存储在多个数据中心,CDN 可以将内容更接近最终用户,从而减少延迟并缩短加载时间。通过将静态文件(例如图像、CSS 和 JavaScript)的交付转移到 CDN 服务器,您的网站可以从更快的内容交付和减少的服务器负载中受益。
- 利用 CDN 缓存:CDN 采用缓存技术将静态内容存储在更靠近最终用户的位置。配置适当的缓存设置可确保经常访问的内容仍缓存在边缘服务器上,以便更快地检索。这可以减少源服务器的负载并缩短响应时间。此外,CDN 通常提供智能缓存机制,例如边缘缓存和内容清除,让您可以精细地控制缓存管理。
- 动态内容加速:CDN 不仅限于缓存静态内容。高级 CDN 还提供动态内容加速功能。通过利用边缘计算技术,CDN 可以动态生成个性化或动态内容并将其交付给更接近最终用户的地方。这减少了从源服务器检索动态内容的延迟,从而加快交付速度并改善用户体验。
- 采用多 CDN 架构:需要注意的是,并非所有 CDN 在所有地区的表现都相同。因此,多 CDN 策略对于最大化全球覆盖范围和减少延迟确实非常有价值。这涉及使用多个 CDN 提供商,以确保您的内容从特定区域中最近的服务器和最有效的 CDN 提供。例如,在同一区域内运营的两个 CDN 之间的首次字节时间 (TTFB) 性能差异明显。这一证据表明,多 CDN 方法(根据实时性能数据将流量路由到最有效的 CDN)可以大大提高您网站的性能。通过这样做,您可以实现卓越的内容交付和用户体验,而不管用户的地理位置如何。



